Os requisitos para o conteúdo online são muito mais altos do que costumavam ser.
Anos atrás, podia se dar bem com texto e algumas imagens, e os seus visitantes estavam satisfeitos.
Atualmente, os seus leitores querem mais.
Além de produzir conteúdo de alta qualidade, também deseja incluir os elementos de conteúdo que o tornam ainda mais valioso aos olhos dos seus leitores.
Anteriormente, adicionar esses elementos exigiam habilidades de codificação ou brincadeiras com plug-ins de códigos curtos.
Felizmente, esse não é mais o caso, pois existem ferramentas como o Thrive Architect que tornam esse processo muito mais confortável.
Nesta revisão do Thrive Architect, vou partilhar os meus pensamentos sobre o plug-in e mostrar como pode usá-lo para criar layouts de páginas atraentes e landing pages focadas na conversão.

Visão geral do Thrive Architect
O Thrive Architect é um construtor de páginas da Web de arrastar e soltar para WordPress, desenvolvido pela Thrive Themes.
Existem duas maneiras principais de usar a ferramenta:
- Criando publicações no blog.
- Criando páginas.
Vamos dividir essas duas categorias em pedaços menores:
Publicações no blog
Melhore o seu conteúdo escolhendo entre mais de 40 elementos de formatação para as suas publicações.
Páginas
- Páginas estáticas: crie páginas regulares com os elementos fornecidos pelo Thrive Architect.
- Landing pages: crie páginas que levem o utilizador a agir (por exemplo, fazendo com que ele se junte à sua lista de emails).
- Páginas de conteúdo específicas: crie outras páginas especializadas, como páginas de vendas, páginas de seminários online ou páginas de lançamento de produtos.
Agora que sabe o que pode fazer com o Thrive Architect, mostrarei como usar a ferramenta.
Vamos começar!
Criando uma publicação de blog com o Thrive Architect
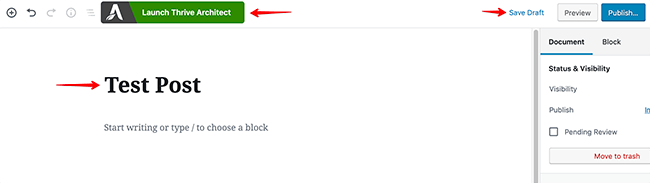
Ao criar uma publicação de blog com o Thrive Architect, notará um botão verde Iniciar o Thrive Architect , localizado na parte superior da página Adicionar novo no WordPress:

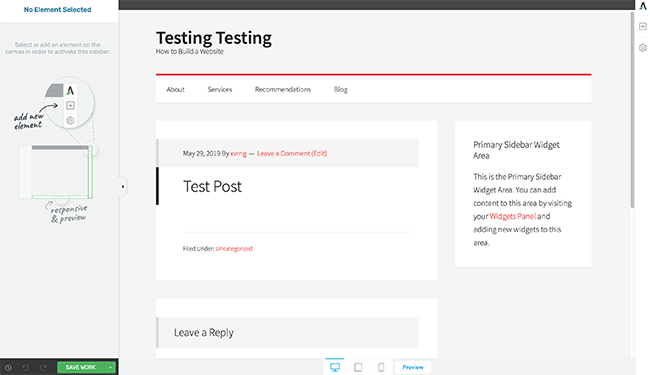
Depois de clicar no botão, vê a visualização do editor Thrive Architect em toda a sua beleza:

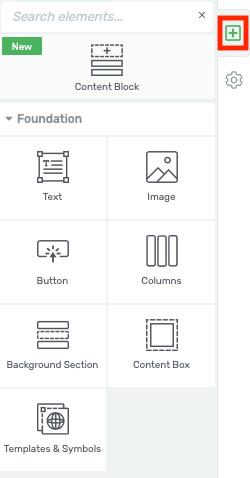
O que eu quero que faça a seguir é se concentrar no que está no lado direito da tela:

Depois de clicar no sinal de adição, verá os elementos que o Thrive Architect pode oferecer.
Existem alguns deles para escolher, e terá que rolar um pouco para baixo para ver todos eles.
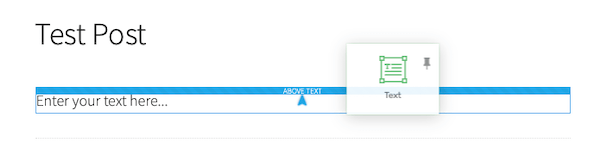
Quando arrasta um elemento da barra de elementos e está prestes a soltá-lo na área de conteúdo, o Thrive Architect indica onde o componente será colocado:

Depois de colocar um elemento na página, terá mais propriedades de estilo para escolher.
Essas propriedades dependem do componente.
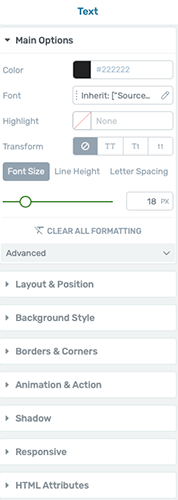
Por exemplo, com o elemento de texto, vê as seguintes opções aparecendo à esquerda, na visualização Opções de estilo do elemento:

A localização da visualização de propriedades do elemento é conveniente.
Antes da versão atual do Thrive Architect, os elementos e as suas propriedades eram todos amontoados no lado esquerdo da tela, tornando a lista de componentes muito confusa.
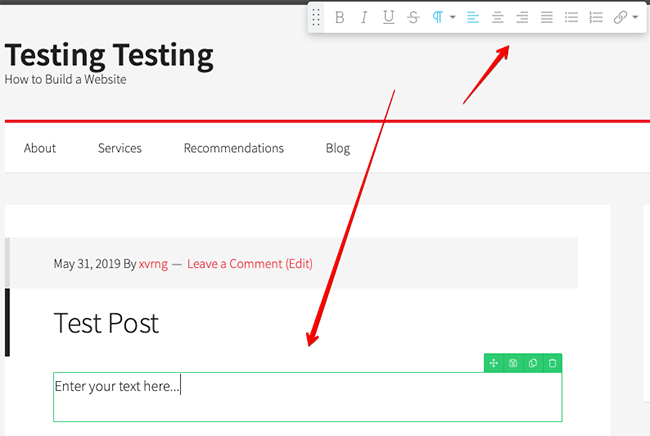
Um elemento também expõe propriedades de estilo em linha que dependem do “item” escolhido.
No caso do elemento de texto, o local da barra de ferramentas de estilo embutido era surpreendente, pois eu esperava vê-lo próximo ao próprio elemento de texto.
No entanto, sempre pode arrastá-lo para mais perto do elemento principal, se desejar.

O fluxo de trabalho para um elemento de texto é simples: arrasta o componente da barra de elementos, solta-o na página e modifica as suas propriedades.
Esse mesmo fluxo de trabalho também funciona com o restante dos elementos.
Também é um alívio saber que o Thrive Architect pode produzir conteúdo visível em vários dispositivos, não apenas na área de trabalho.
Para ver a aparência do seu conteúdo em outros dispositivos, consulte a barra de ferramentas na parte inferior:

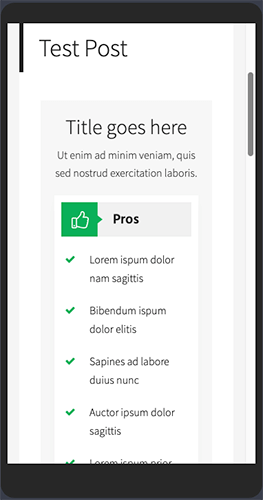
Em seguida, escolha o dispositivo com o qual deseja visualizar o conteúdo e veja-o na janela de visualização:

Simples!
Acelerando a sua futura criação de conteúdo
O meu objetivo é ser produtivo, e o que aquece o meu coração de meia-idade é que existem algumas maneiras úteis de melhorar a sua eficácia ao criar conteúdo.
Uma maneira é usar os elementos pré-projetados.
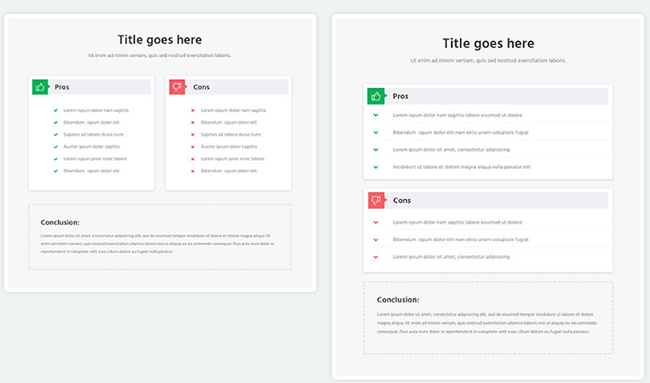
Por exemplo, o componente Bloco de conteúdo fornece blocos de conteúdo predefinidos que pode adicionar à sua página.
Lista de recursos? Adicionado! Classificação do produto? Já está na página.
Prós e contras? Sim, aí está:

Esses elementos pré-projetados oferecem uma vantagem inicial e tudo o que precisa fazer é modificar o elemento para atender às suas necessidades.
Outra grande economia de tempo é o uso de modelos e símbolos.
Salvar um elemento personalizado como modelo é fácil com o clique de um botão.
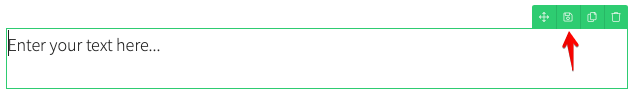
Por exemplo, se você adicionar um elemento de texto e personalizá-lo, poderá transformá-lo num modelo clicando no ícone do disco:

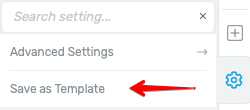
Também pode virar uma página inteira como modelo clicando em Configurações (o ícone de roda dentada) à direita e escolhendo Salvar como modelo.
Essa funcionalidade é ótima, especialmente se deseja criar um modelo de publicação de blog que será usado para as suas futuras publicações.

Também pode acessar todos os modelos disponíveis clicando no ícone Modelos e símbolos à direita:

Verá todos os seus modelos e símbolos salvos em um só lugar:

Espere, símbolos? O que eles são?
Bem, modelos e símbolos são partes reutilizáveis de conteúdo que pode usar para criar as suas páginas ou publicações.
A diferença entre eles é que um modelo é uma parte estática do conteúdo, enquanto o símbolo é dinâmico.
Em outras palavras, quando edita um modelo numa página, as alterações são aplicadas apenas a essa página.
No entanto, quando edita um símbolo, ele é atualizado em todas as páginas em que está incluído.
Introdução ao construtor de landing pages
Outra área em que o Thrive Architect é forte é a criação da landing page.
Na verdade, é um dos melhores plugins de landing pages do WordPress no mercado.
Atualmente, existem mais de 40 conjuntos de modelos disponíveis.
Um conjunto contém algumas variações do modelo, portanto, o número total de modelos é maior.
Pode acessar a funcionalidade da landing page criando uma página no WordPress.
Em seguida, clique no botão verde Iniciar o Thrive Architect e será levado para a exibição de “design”.
Até agora, o processo é o mesmo que ao criar uma publicação no blog.
No entanto, há uma pequena diferença entre esses dois, e é o ícone que pode encontrar na barra lateral direita:

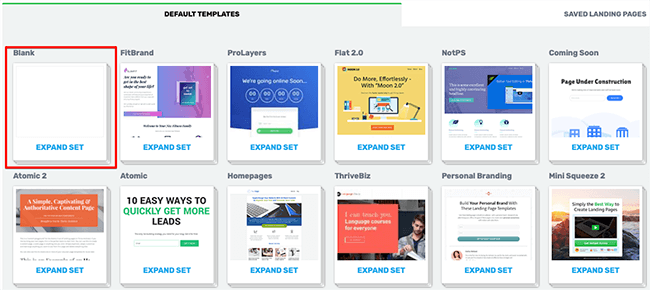
Ao clicar no ícone Alterar modelo (aquele com a nuvem), verá uma seleção de modelos de landing page.
Aqui, eu gostaria que prestasse atenção em dois tipos diferentes de páginas:
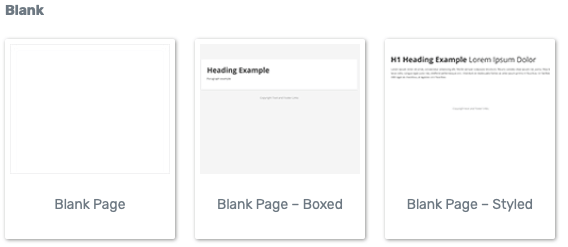
- Modelos em branco.
- Modelos pré-construidos

O modelo em branco oferece a opção de começar a projetar a sua landing page do zero.
É a escolha certa se pensa que nenhum dos “designs” de landing pages existentes é perfeito para você.
O modelo em branco, como o restante dos modelos, é um conjunto e pode escolher entre três variações diferentes:

Então vá em frente, escolha uma, clique no botão Escolher Modelo e deixe os seus dotes artísticos, ainda que com otimização de conversão, fluírem livremente:

Já está familiarizado com o fluxo de trabalho da landing page.
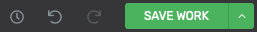
Em outras palavras, arraste os elementos que deseja para a área de “design” e, finalmente, clique no botão verde Salvar trabalho na parte inferior:

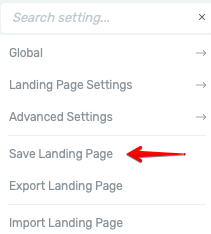
Também pode aceder ao menu Configurações (o ícone de engrenagem) à direita e escolher Salvar a landing page.
Dessa forma, pode reutilizar o seu modelo de landing page nos seus projetos futuros:

E por falar no menu Configurações, é diferente quando comparado ao equivalente da publicação do blog.
Em outras palavras, nesse menu, pode encontrar outras ações úteis que pode usar quando estiver a trabalhar com landing pages:

Por exemplo, pode voltar ao modelo do tema, se desejar, acessando Configurações da landing page > Reverter para o tema:

Ou, se deseja transformar a sua página existente do WordPress numa landing page, isso também pode ser feito.
O processo é o mesmo que criar uma landing page.
Basta clicar no ícone Alterar modelo à direita, escolher o modelo que gosta e salvar a sua página.
Se iniciar um “design” de landing page do zero é muito trabalhoso, pode modificar qualquer um dos modelos predefinidos e salvá-lo na sua biblioteca de modelos:
Dois tipos de elementos
O Thrive Architect contém vários elementos que pode usar com o seu conteúdo.
Pode dividi-los em duas categorias: os focados na conversão e os construtores de páginas.
Elementos focados na conversão
Atualmente, existem 12 elementos que ajudam você a aumentar as suas conversões e desenvolver os seus negócios online.
Alguns desses elementos são:
- Botões de apelo à ação: instigue o seu visitante a agir com os botões atraentes.
- Listas com estilo: realce os recursos do seu produto ou serviço com esse elemento antigo, mas confiável.
- Caixas de garantia: reforce a confiança dos seus clientes, mostrando as informações de garantia do seu produto ou serviço.
- Formulário de contacto: dê aos visitantes a opção de entrar em contacto com você.
Blocos de construção da página
Além dos elementos focados na conversão, também pode usar outros componentes para criar o seu conteúdo.
Esta lista é apenas uma amostra dos blocos que obtém com o Thrive Architect:
- Guias: organize o seu conteúdo em várias guias para economizar espaço na tela e tornar o seu conteúdo mais amigável.
- Ícone: adicione mais estilo e detalhes às suas páginas adicionando ícones a elas. Escolha entre milhares de ícones, fornecidos por FontAwesome.
- Geração de “leads”: adicione um formulário de geração de “leads” ao seu site. Em seguida, conecte-o ao seu serviço de resposta automática. O MailChimp, GetResponse, ConvertKit, Drip e muitas outras integrações são fornecidas.
- Sumário: Uma ótima maneira de melhorar a experiência do utilizador do seu conteúdo é adicionar um elemento Sumário na parte superior da página ou publicação.
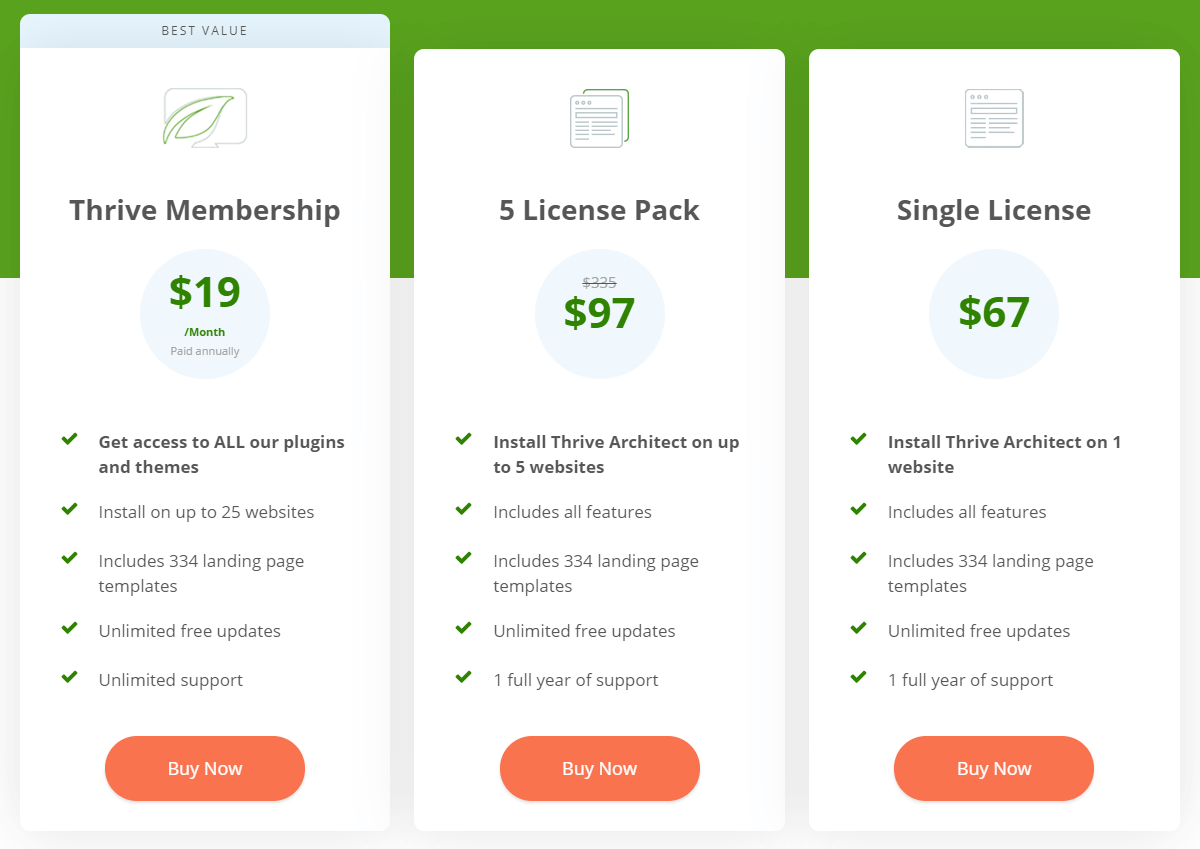
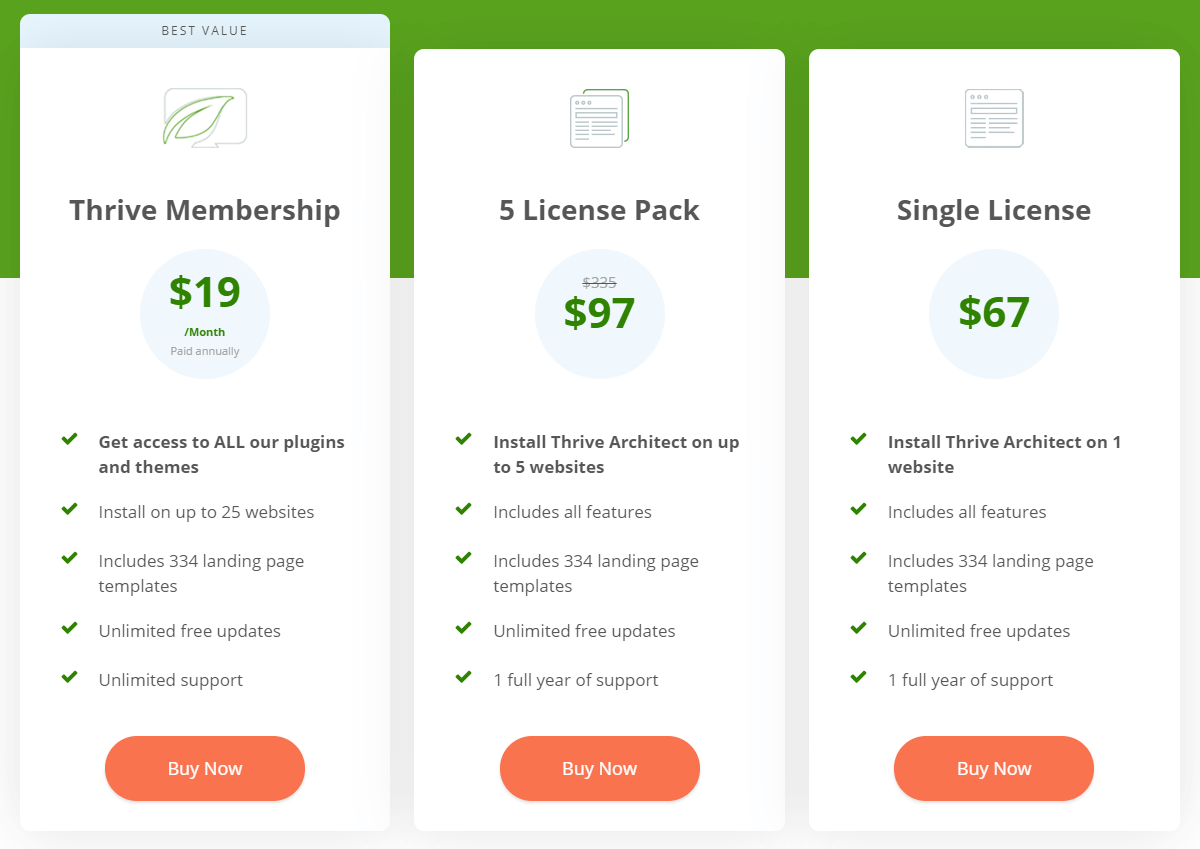
Planos de preços do Thrive Arhitect
Com o Thrive Architect, pode escolher entre três modelos de preços.


A licença única custa US $ 67 e pode instalar o Thrive Architect num site.
Recebe suporte por um ano, embora possa estender esse período com uma pequena taxa.
O pacote de 5 licenças, custa US $ 97 no momento da escrita e inclui os mesmos recursos e cobertura de suporte da versão de licença única.
No entanto, com o 5 License Pack, pode instalar o Thrive Architect em cinco sites diferentes.
Finalmente, tem a opção Thrive Membership.
Este pacote é o mais abrangente que o Thrive Themes oferece e é baseado em assinatura.
Naturalmente, obtém o Thrive Architect como parte do pacote Thrive Membership e pode instalar o plug-in do construtor de páginas em 25 sites.
No entanto, também obtém acesso ao conjunto completo de plug-ins e temas do Thrive Themes.
O preço anual da associação é de US $ 228, o que equivale a US $ 19 por mês.
Este preço exclui o IVA, o que aumenta o custo anual (o valor do IVA depende do país em que vive).
Se não estiver satisfeito com o Thrive Architect, poderá obter um reembolso total em até 30 dias após a compra.
Prós e contras do Thrive Architect
Todo o produto tem prós e contras. Aqui estão os que têm o Thrive Architect:
Prós
- É atualizado regularmente.
- Modelos e símbolos aceleram a sua criação de conteúdo.
- É possível comprá-lo com uma taxa única (o suporte é de 1 ano e pode ser estendido, se você desejar).
- É também uma ferramenta de landing page com mais de 270 modelos disponíveis.
- Muitos elementos que destacam o seu conteúdo.
- A ferramenta pode substituir alguns dos plugins existentes do WordPress.
- Sem bloqueio de conteúdo Em outras palavras, se você decidir mudar para outro construtor de páginas no futuro, as suas publicações existentes no blog não estarão cheias de códigos de acesso do WordPress que não fazem sentido para os visitantes.
Contras
- Ele funciona apenas em plataformas WordPress auto-hospedadas, não no WordPress.com.
- Nenhuma funcionalidade de salvamento automático nas páginas ou publicações.
- Nenhum construtor de temas (eles estão a trabalhar em um).
Conclusão
Embora o Thrive Architect tenha muitos concorrentes, ainda é uma ótima opção para qualquer construtor de negócios online sério.
Ele traz muitas funcionalidades prontas para uso, e o atual ciclo de desenvolvimento mantém o produto atualizado, enquanto novos recursos são adicionados com frequência.
O “interface” do utilizador pode demorar um pouco para se acostumar, principalmente se tiver usado a versão mais antiga do produto.
No entanto, os novos no Thrive Architect não têm esse “fardo”, pois o “interface” do utilizador melhorou significativamente em relação à versão anterior.
O Thrive Architect é uma solução completa para as suas necessidades de criação de páginas, seja para criar páginas estáticas, publicações de blog, landing pages ou qualquer outro conteúdo que esteja no seu site.