Neste artigo vou explicar como criar um site, um guia completo, passo a passo fácil e gratuito para iniciantes.
Está apenas a cerca de uma hora de distância do seu novo site.
Em 2021, qualquer pessoa pode construir e projetar um site sem saber nada sobre desenvolvimento, design ou codificação da web.
Se deseja criar um site para você ou para a sua empresa, pode fazer isso facilmente usando as ferramentas e os recursos certos.
Este guia passo a passo ajudará você a criar um site do zero sem ter que gastar dinheiro com freelancers, agências ou construtores de sites.
Só precisa de 1 a 2 horas do seu tempo livre para completar o guia e configurar um site.
Coisas que precisa para criar um site
- Nome de domínio (o seu endereço da web personalizado, www.oSeuSite.com)
- Alojamento de sites (serviço que aloja o seu site)
- WordPress (plataforma de site comummente usada e gratuita)
Para construir um site totalmente funcional, precisará proteger um nome de domínio (endereço da web) e uma conta de alojamento web.
Esses dois garantem que o seu site seja totalmente acessível a outras pessoas.
Sem um ou outro, não conseguirá criar um site.
Após ter um domínio e alojamento, pode criar um site WordPress.
O WordPress é a plataforma de construção de sites mais popular, usada por 35% de todos os sites na Internet.
A configuração de um site WordPress geralmente é um processo simples, com um clique, por meio do seu serviço de alojamento web.
Após terminar o guia, terá um site totalmente funcional online, num nome de domínio personalizado e totalmente acessível para outras pessoas.
Pronto? Vamos começar…
Etapa 1: Escolha um nome de domínio
Para construir um site, a primeira coisa que precisa é um nome de domínio.
O nome de domínio é o nome e endereço do seu site.
Esse endereço é usado pelos visitantes quando tentam encontrar o seu site por meio dos navegadores da web.
O nome de domínio deste site é websitesetup.org. O seu pode ser qualquer coisa.
Os nomes de domínio podem custar de US $ 10 a US $ 50 por ano. O preço normal é de cerca de US $ 15.
Se não registou ou escolheu um nome de domínio para o seu site, aqui estão algumas dicas para ajudá-lo:
- Se estiver a criar um site para uma empresa, o seu nome de domínio deve corresponder ao nome da sua empresa. Por exemplo: oNomeDaSuaEmpresa.com
- Se planeia criar um site pessoal para você, oSeuNome.com pode ser uma ótima opção.
- Use uma extensão de nome de domínio “genérica” como .com, .net ou .org se o seu objetivo são visitantes internacionais. Use uma extensão de nome de domínio “local” como .de, .fr ou .ru se o seu objetivo é visitantes direcionados de países.
Não se preocupe se o seu nome de domínio preferido já estiver em uso.
Existem mais de 300 milhões de nomes de domínio diferentes registados, mas ainda há um bilhão de outras possibilidades disponíveis.
Se não tem um nome de domínio, não há necessidade de registar um.
Mostraremos como obter um nome de domínio gratuitamente no primeiro ano (etapa 2):
Etapa 2: Obtenha alojamento web e registe o domínio
Além de ter um nome de domínio, também precisará de alojamento de sites (hospedagem na web).
O alojamento Web é um serviço que aloja e armazena os arquivos (conteúdo) do seu site num servidor seguro que está sempre instalado e funcionando.
Sem um alojamento web, o seu site não estará acessível para outras pessoas lerem e navegar.
O alojamento web acessível e confiável para novos sites custa geralmente entre US $ 3 a US $ 10 por mês. Menos de um café, mas um investimento importante para o sucesso do seu site.
Seja qual for a empresa de hospedagem na web em que você se inscrever, certifique-se de que possui os seguintes recursos:
- Nome de domínio GRATUITO com SSL (para segurança)
- Instalação com um clique para WordPress (grátis)
- Contas de email personalizadas
- Largura de banda ilimitada ou não medida (sem limitações de tráfego)
- Suporte ao cliente, de preferência chat ao vivo 24 horas nos sete dias da semana
Se encontrar um site de alojamento web que ofereça todos os itens acima, provavelmente encontrou um bom serviço.
Recomendamos o uso do Bluehost.com para alojamento web e domínios.
Eles oferecem registo de domínio gratuito durante o primeiro ano e obter um nome de domínio e alojamento web da mesma empresa economiza tempo e dinheiro.
Os planos de alojamento web da Bluehost começam em $ 2,75 / mês com o nosso link de desconto e oferecem todos os recursos essenciais para a criação de um site.
1. Para obter uma conta de alojamento web, simplesmente visite a Bluehost e clique em “Get Started”.
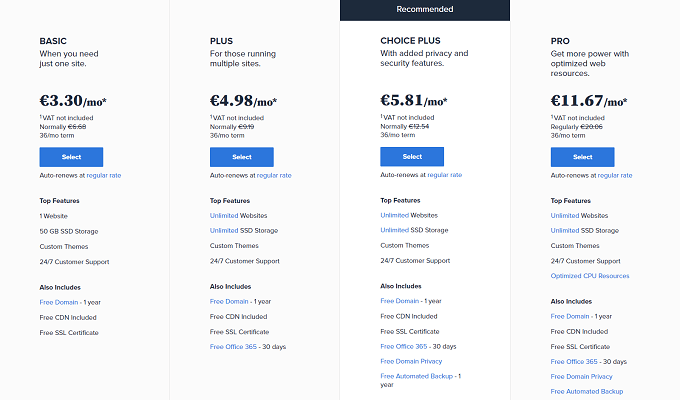
2. Em seguida, escolha o seu plano de alojamento web (a opção plus é totalmente ilimitada, enquanto a basic é melhor para novos sites):
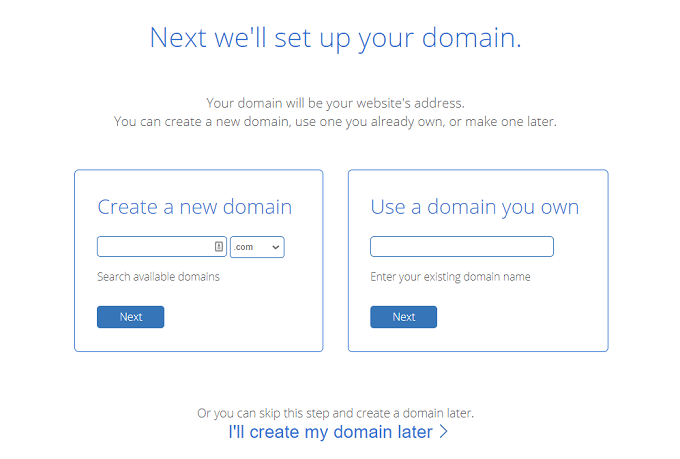
3. Em seguida, escolha e registe um nome de domínio (gratuito no primeiro ano):
Tenha em mente que Bluehost não oferece terminações de domínios específicos de cada país, tais como .de, .fr, ou .ru.
Se precisar deles, pode comprá-los em Domain.com ou GoDaddy.com separadamente.
Se já tem um nome de domínio que comprou em outro lugar, o Bluehost permite que você o conecte ao seu novo plano de alojamento web.
Algumas etapas adicionais serão necessárias aqui, como atualizar os seus servidores de nome.
Aqui está um guia da Bluehost sobre como fazer isso.
4. Após concluir o processo de registo, levará alguns minutos para obter acesso instantâneo, para que possa começar a criar o seu site online imediatamente.
Etapa 3: configurar o site WordPress (através do servidor)
Após ter o seu nome de domínio e alojamento web prontos para uso, precisará escolher e instalar uma plataforma de construção de site (também conhecida como CMS ).
Recomendamos escolher o WordPress, pois é fácil de usar e vem com milhares de designs e add-ons gratuitos que fazem o seu site parecer profissional e único.
Configurar o seu site WordPress é fácil, e o seu alojamento faz isso principalmente por você, então não precisa realmente sujar as mãos.
Se não usa o Bluehost como alojamento web, não se preocupe.
Muitos serviços de alojamento web possuem “instalação do WordPress” localizada em algum lugar do cPanel de alojamento.
Se estiver a lidar com um alojamento web que não fornece “instalações com um clique“, tente configurar o WordPress manualmente.
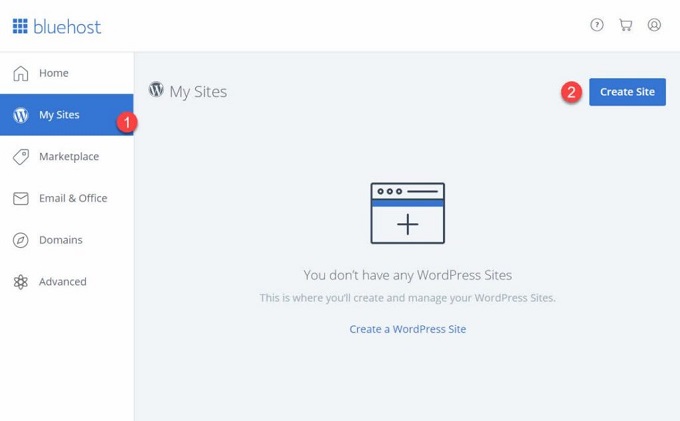
1) Instalação do site WordPress no Bluehost
- 1Faça login na sua conta Bluehost
- 2Clique em “My sites” e depois em “Create site”
- 3Forneça algumas informações básicas sobre o seu site e a instalação do WordPress será iniciada. Tudo acontecerá no piloto automático.
- 4Quando a configuração for concluída, o Bluehost mostrará os detalhes de instalação e login. Certifique-se de salvar essas informações num lugar seguro.
2) Teste o seu site digitando o endereço do seu domínio
Com o WordPress instalado, o que deve fazer a seguir é testar se tudo funciona.
A maneira mais fácil de fazer isso é digitar o seu nome de domínio no navegador da web.
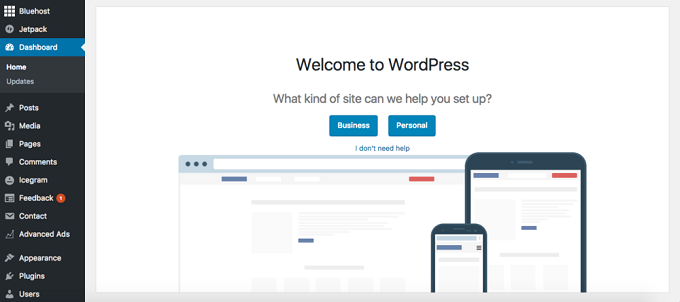
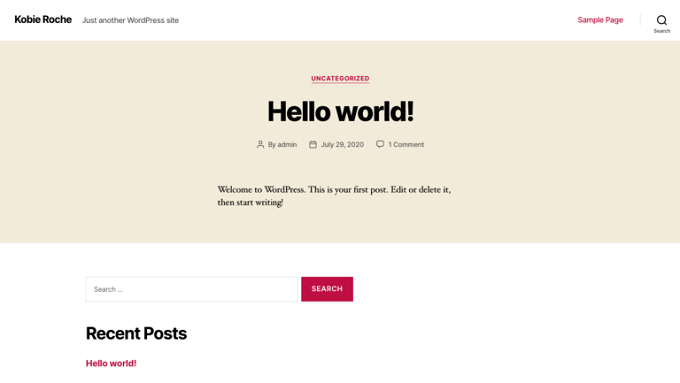
Com o WordPress instalado corretamente, verá um site muito básico como este:
Se isso não parecer muito atraente, não se preocupe, aprenderá em breve como alterar o design para algo mais atraente.
3) Verifique as configurações de SSL / HTTPS
Resumindo, um certificado SSL garante que o seu site seja entregue aos visitantes com segurança.
O Bluehost adiciona automaticamente um SSL quando cria um site ou instala o WordPress.
Para verificar o estatuto de SSL do seu site, siga estas etapas:
- 1Faça login no seu portal Bluehost
- 2Clique em “My Sites”
- 3Encontre o seu site e clique em “Manage Site”
- 4Vá para a guia “Security”
- 5Em “Security Certificate”, encontrará o seu estatuto de “Certificado SSL grátis”
Se tudo correr bem, deverá ver um ícone de cadeado próximo ao nome do seu domínio no navegador da web.
Pode levar algumas horas até que o SSL seja configurado completamente, mas isso não deve impedi-lo de continuar a construir o seu site.
Etapa 4: personalize o design e a estrutura do seu site
Com o seu site vazio em funcionamento, agora é hora de torná-lo mais parecido com o seu, escolhendo um bom design, personalizando-o e adicionando elementos de marca.
Começando com:
1) Escolha um tema para o seu site
Os temas do WordPress são pacotes de design prontos para uso que mudam a aparência de todo o seu site.
Os temas do WordPress são intercambiáveis, pode alternar facilmente de um tema para outro.
Mais importante ainda, existem milhares de temas WordPress gratuitos e pagos disponíveis na web.
Se deseja obter um tema grátis, que é onde a maioria das pessoas gosta de começar, o melhor lugar para ir é o diretório oficial de temas em WordPress.org .
Particularmente, a secção dos temas mais populares .
Todos os temas que vê provaram ser de grande qualidade e têm uma grande base de utilizadores por trás deles.
Está livre para navegar por essa lista e escolher qualquer tema da sua preferência, mas para acelerar as coisas para você neste guia, recomendamos o Neve .
É um tema versátil que vem com um punhado de sites iniciais (pacotes de design para diferentes nichos e tipos de sites).
Usaremos esse tema neste guia daqui para frente.
2) Instale o tema que gosta
Vá para a interface de administração do WordPress. Pode encontrá-lo em oSeuSite.com/wp-admin.
Use o nome de utilizador e a senha que obteve durante a instalação do WordPress.
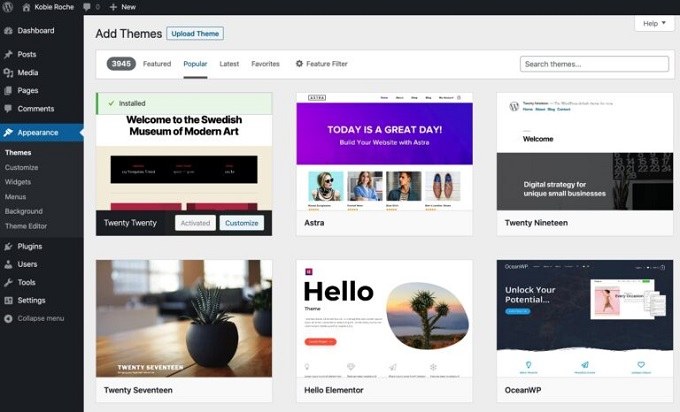
- 1Na barra lateral, vá para “Temas – Adicionar novo”.
Insert Image
- 2Na caixa de pesquisa, digite “Neve” e clique no botão “Instalar” ao lado do nome do tema:
Insert Image
- 3Após a instalação ser concluída, clique no botão “Ativar” que aparecerá no lugar do botão “Instalar”.
- 4Verá uma mensagem de sucesso, informando que a instalação ocorreu conforme o esperado.
3) Importar um design (apenas para utilizadores do tema Neve)
Embora o tema esteja ativo neste ponto, há mais algumas coisas que deve fazer para que pareça certo.
Verá esta mensagem de boas-vindas:
Insert Image
Uma das melhores coisas sobre o tema Neve é que não tem apenas um design com ele, mas uma grande variedade de designs diferentes que pode escolher.
Clique no grande botão azul para vê-los.
Insert Image
Existem mais de 20 designs disponíveis gratuitamente e eles cobrem a maioria dos nichos de sites populares, como negócios, restaurante, fitness, música, comida, casamento, fotografia, comércio eletrónico, portefólio e muito mais.
Basicamente, não importa qual seja o tópico do seu site, encontrará um pacote de design adequado.
Para os fins deste guia, escolheremos o primeiro da lista, denominado “Original”.
Notará que este processo de instalação cuida de todos os elementos de que precisa no seu site, obtém o design em si, todos os plug-ins necessários para fazê-lo funcionar e também o conteúdo de demonstração que pode modificar posteriormente.
Clique no botão “Importar” para fazer tudo funcionar.
Depois de um minuto ou mais, verá a mensagem de sucesso.
Insert Image
Em seguida, vá para “Aparência – Opções de neve” para ver o que mais pode fazer com o tema.
Insert Image
Vamos explorar algumas dessas opções abaixo:
4) Adicionar um logótipo
A primeira coisa que a maioria dos utilizadores deseja fazer é enviar o seu logótipo e exibi-lo no canto superior esquerdo do site.
Vamos fazer isso agora.
Faça um logótipo você mesmo. Aqui estão algumas das ferramentas que pode usar para criar um logótipo.
Após ter um logótipo pronto, pode adicioná-lo ao seu site. Vá para “Aparência – Opções de Neve” e clique no link “Carregar logótipo”.
Insert Image
Aqui está o que verá:
Insert Image
Esse, interface é chamada de WordPress Customizer e permite que edite vários aspetos da aparência do seu site.
Para começar, pode enviar o seu logótipo. Para fazer isso, clique no botão “Selecionar logótipo” que está próximo ao canto superior esquerdo.
O WordPress dará-lhe a opção de cortar o logótipo, mas pode pular isso.
Insert Image
Verá o seu logótipo no canto da página em breve.
Além disso, pode escolher se deseja exibir o nome do site e o slogan ao lado do logótipo e definir a largura máxima do logótipo.
Experimente essas configurações e escolha o que funciona melhor para você.
Clique no botão “Publicar” quando terminar (canto superior esquerdo) e, em seguida, clique no botão “X” para sair do Customizador.
5) Alterar o esquema de cores e fontes do site
Outra coisa que pode experimentar é alterar os esquemas de cores e fontes usadas no site.
Conforme aprende a criar um site, esta é uma solução fácil para tornar o seu site mais exclusivo e mais sintonizado com a identidade da sua marca.
- 1Para começar, vá para “Aparência – Opções de Neve” novamente. Vamos nos concentrar nas duas opções a seguir:
Insert Image
- 2Primeiro, clique em “Definir cores”.
- 3A maioria dos temas WordPress são definidos pelo esquema de cores que eles usam para vários elementos do design.
- 4Mais comummente, são as cores dos links, os textos do site e os planos de fundo.
- 5Pode alterar as atribuições de cores para o tema Neve por meio do Customizador.
- 6Para trocar qualquer uma das cores, basta clicar sobre ela e escolher uma nova cor.
Insert Image
- 7Clique em “Publicar” e “X” quando terminar.
A alteração de fontes funciona de maneira semelhante:
- 1Clique no link “Customize Fonts” no painel “Appearance – Neve Options”.
- 2O tema Neve permite que escolha a partir de um catálogo completo de fontes do sistema e Google Fonts.
- 3Basta clicar na caixa “Família de fontes” e selecionar a fonte desejada.
Insert Image
- 4Depois disso, pode ajustar as fontes individuais usadas para os seus títulos.
Experimente essas configurações para ver o efeito que têm no seu site.
- 1Para personalizar a fonte usada para a secção do corpo do seu site, clique no botão de seta próximo ao canto superior esquerdo.
Insert Image
- 2Clique em “Geral”. Isso o levará a um painel de opções semelhante, mas desta vez ajusta a fonte do corpo principal.
- 3Clique em “Publicar” e “X” quando terminar.
6) Adicionar uma barra lateral
Outra coisa que pode fazer no painel “Aparência – Opções de neve” é definir como gostaria que a sua barra lateral fosse.
Clique em “Conteúdo / Barra Lateral” para começar.
Tem três opções principais aqui: sem barra lateral, barra lateral à esquerda ou barra lateral à direita.
A barra lateral à direita é o layout clássico para a maioria dos sites.
Também pode definir a largura do conteúdo. Após fazer as suas alterações, clique em “Publicar” e “X”.
7) Adicionar Widgets (Complementos gratuitos do WordPress)
Os Widgets são aqueles pequenos blocos de conteúdo que geralmente aparecem nas barras laterais dos sites.
Como acabamos de definir a barra lateral na etapa anterior, vamos agora personalizá-la com widgets.Para configurar widgets, vá para “Aparência – Widgets”. Verá isto:
Insert Image
À esquerda, pode ver todos os widgets disponíveis; e à direita, estão todas as áreas de widget compatíveis com o seu tema atual.
Para adicionar um widget à barra lateral, tudo o que precisa fazer é pegar o widget da esquerda e arrastá-lo e soltá-lo na área da barra lateral.
Por exemplo, se deseja listar todas as suas páginas na barra lateral, pegue o widget “Páginas” e arraste-o para a secção da barra lateral.
Também pode definir algumas configurações básicas do widget.
8) Experimente o tema que construiu
O que abordamos acima será suficiente para você descobrir como criar um site que se destaque e pareça original, mas há muito mais opções disponíveis.
Para ver todos eles, vá para “Aparência – Personalizar”. Isso ativará o interface principal do Customizador com todas as suas configurações e predefinições.
Insert Image
Nós encorajamos você a navegar pelo que está disponível lá e experimentar algumas das opções.
Provavelmente encontrará algumas personalizações que não discutimos aqui.
Etapa 5: Adicionar conteúdo / páginas ao seu site
As páginas são a essência do seu site. É difícil imaginar um site sem páginas, certo?
Do ponto de vista técnico, uma página da web é apenas um documento na web. Não é muito diferente do seu documento tradicional do Word, exceto por ter os elementos de marca do seu site, como cabeçalho e rodapé.
As páginas da Web são fáceis de criar no WordPress. Mas antes de entrarmos no como fazer, vamos discutir quais páginas deve criar em primeiro lugar.
A maioria dos sites achará as seguintes páginas essenciais:
- Página inicial – é a primeira página que os visitantes veem quando acedam ao seu site
- Página Sobre – uma página que explica do que se trata o seu site
- Página de contacto – uma página que permite aos visitantes entrar em contacto com você
- Página de blog – uma lista das suas publicações de blog mais recentes; se não estiver a planear fazer um blog, pode usar a página do blog como um local para notícias e anúncios da sua empresa
- Página de serviços – se o site que constrói for para uma empresa, use esta página para mostrar os seus serviços
- Página da loja – para empresas que desejam lançar uma loja de comércio eletrónico
Muitas das páginas acima serão muito semelhantes em estrutura, a única diferença é o conteúdo da página real.
Basicamente, após aprender a criar uma página, saberá como criar todas.
Com isso, há algumas “nuances” aqui, então agora vamos cobrir como criar alguns tipos básicos de páginas:
1) Criação de uma página inicial
Se estiver a usar o tema Neve, a sua página inicial será como esta:
Insert Image
Pode editar a estrutura desta página, bem como os elementos nela (todos os textos e imagens).
Para fazer isso, basta clicar no botão “Editar com Elementor” na barra superior.
Insert Image
O que verá é o interface do construtor de páginas Elementor.
Insert Image
O Elementor é o que chamamos de construtor de página visual.
Isso significa que pode clicar em qualquer elemento que vê na página e editá-lo diretamente.
Por exemplo, se deseja alterar o título principal, basta clicar nele e começar a digitar.
Insert Image
Se der umavista de olhos na barra lateral esquerda, há todo um painel de personalização lá.
Pode ajustar a estrutura e o estilo de qualquer bloco de conteúdo.
Por exemplo, eis o que pode ver ao trabalhar no título:
Insert Image
Outra coisa legal é que pode agarrar qualquer elemento da página e arrastá-lo e soltá-lo em outro lugar.
Para adicionar novos elementos, clique no pequeno ícone quadrado no canto superior esquerdo.
Verá uma lista de todos os blocos de conteúdo disponíveis.
Pegue qualquer um dos blocos e arraste-o para a tela da página.
A melhor maneira de trabalhar na sua página inicial é ir bloco a bloco e editar o conteúdo de demonstração que está na página.
Digite um novo conteúdo de texto, realinhe alguns dos blocos, exclua aqueles de que não precisa e adicione novos de acordo.
Todo este interface é bastante intuitivo de usar, então gaste apenas uma hora usando-a e experimentando coisas diferentes.
2) Crie páginas como “Sobre”, “Serviços”, “Contato”
Criar páginas da web clássicas é ainda mais fácil de fazer no WordPress do que trabalhar na sua página inicial.
Vá para “Páginas – Adicionar novo.” Verá esta interface:
Insert Image
Cada página precisa de um título, então comece a adicionar um onde diz “Adicionar um título”.
Por exemplo, “Sobre nós” ou “Contacto”.
Em seguida, escolha um layout de página. Se estiver a criar uma página padrão, pode escolher a primeira da lista, “Linha Única”.
Mas para acelerar as coisas, pode escolher na biblioteca de modelos. Para isso, clique no botão azul.
Verá uma janela que permite escolher entre uma variedade de secções de página predefinidas.
Se estiver a trabalhar na sua página sobre, por exemplo, pode encontrar e usar rapidamente os seguintes blocos:
Insert Image
Basta clicar no botão “Inserir” ao lado do bloco da sua preferência e ele será adicionado à página.
A partir daí, pode personalizá-lo ainda mais, alterar os textos ou substituir imagens.
Insert Image
Quando terminar, clique no botão “Publicar” no canto superior direito da tela.
Pode seguir o mesmo processo ao trabalhar na sua página de contacto ou página de serviços também.
Basta escolher diferentes blocos de páginas na biblioteca de modelos. Por exemplo, eles devem funcionar muito bem numa página de serviços:
Insert Image
Se deseja adicionar novos elementos de página manualmente, em vez de usar os modelos, clique no ícone “+” que está no canto superior esquerdo do interface do editor.
Insert Image
Qualquer bloco que você selecionar será adicionado na parte inferior da sua página. Esta é a aparência de um novo bloco de parágrafo:
Insert Image
Como pode ver, pode editá-lo livremente, alterar as propriedades do texto, além de haver configurações de cores na barra lateral direita.
Como sempre, lembre-se de clicar em “Publicar” quando terminar.
3) Crie uma página de blog
A página do blog é onde a lista das suas publicações mais recentes pode ser encontrada.A boa notícia é que a página do blog já foi criada para você. Isso aconteceu quando instalou o WordPress e o tema Neve.
Pode ver essa página acessando “Páginas”:
Insert Image
Clique no link “Visualizar” para ver a página do seu blog em ação.
Adicionando novas publicações de blog:
Para adicionar novas publicações de blog, simplesmente vá para “Publicações – Adicionar Nova”.
Insert Image
Este interface lembra de algo? Sim, este é o mesmo ambiente de edição que usamos ao criar páginas padrão. Fácil!
Etapa 6: Configurar um menu de navegação
Com uma série de páginas bonitas criadas, o próximo passo na nossa busca de como criar um site é configurar a sua navegação (um menu de site).
O menu é o que os seus visitantes usarão para ir de uma página para outra no seu site.
Vá para “Aparência – Menus” e, a partir daí, clique em “criar um novo menu”.
Insert Image
Veja como criar o seu primeiro menu passo a passo:
Insert Image
- 1Comece a adicionar um título. O título do menu realmente não importa, mas ajuda a reconhecer o seu menu entre outros menus (sim, pode ter mais de um).
- 2Selecione as páginas a serem adicionadas ao seu menu. Também pode adicionar outros itens ao menu, como publicações ou links personalizados.
- 3Clique no botão “Adicionar ao menu” para adicionar as páginas selecionadas ao seu menu.
- 4Arraste e solte os itens do menu para organizar os links em ordem de importância.
- 5Selecione um local de exibição do menu. Isso difere de tema para tema, neste caso, definir o seu menu para o local “Principal” exibirá o menu no cabeçalho.
- 6Por último, salve o seu menu.
Nesta fase, verá o seu menu na página inicial em toda a sua glória.
Etapa 7: Adicionar uma loja online / comércio eletrónico
A última coisa que faremos neste guia é construir uma loja online.
Se deseja adicionar uma loja online ao seu site recém-criado, siga este tutorial passo a passo aqui.
Obviamente, isso não, é algo que todos os sites precisam, portanto, fique à vontade para pular esta etapa se o comércio eletrónico não, é algo que queira se envolver.
Como funciona o eCommerce WordPress
Como o WordPress é uma plataforma de site tão versátil, não é surpresa que ele possa permitir que crie uma loja online de comércio eletrónico totalmente funcional.
Por totalmente funcional, queremos dizer que pode listar qualquer número de produtos, disponibilizá-los para venda e também receber pedidos de clientes e até mesmo lidar com todos os elementos relacionados a impostos e frete de todo o processo.
Tudo isso é feito com um plugin chamado WooCommerce.
O WooCommerce é a solução de comércio eletrónico mais popular, mais funcional e, francamente, a melhor para WordPress.
Temos todo um guia separado sobre como fazer o WooCommerce funcionar no seu site WordPress.
Convidamos você a ir até lá e ler um tutorial de instalação detalhado.
Siga as etapas 3 e 4 e depois volte aqui.
… Ok, então com o WooCommerce instalado no seu site e produtos adicionados no seu catálogo, notará que, no processo, novas páginas foram criadas pelo WooCommerce automaticamente.
Essas páginas são:
- “Carrinho” – o carrinho de compras da sua loja
- “Checkout” – a página de checkout onde os clientes podem completar as suas compras
- “Minha conta” – o perfil de cada cliente; contém pedidos anteriores, detalhes atuais e outras informações pessoais; o cliente sempre pode editar as suas informações
- “Loja” / “Produtos” – a página principal da loja, aquela onde os seus produtos estão listados
Cada uma dessas páginas serve a um propósito específico para a sua loja e a sua funcionalidade.
A boa notícia é que a maioria dos temas atualmente é otimizada para fazer com que essas páginas tenham a aparência correta. O tema Neve não é diferente.
Se você visitar qualquer uma dessas novas páginas, verá que a apresentação é clara e tudo é fácil de entender.
Aqui está um exemplo da página do carrinho de compras:
Insert Image
Além disso, todas essas páginas funcionam como qualquer outra página do seu site WordPress.
Isso significa que pode editá-los, adicionar os seus próprios elementos ou alterar coisas como cores, layouts, etc.
Mas, ao fazer isso, tome cuidado para não apagar os códigos de acesso WooCommerce que já estão lá.
Também notará um novo ícone de carrinho no menu principal do seu site.
Nesta fase, a sua loja de comércio eletrónico está totalmente operacional. Isso significa que os seus clientes podem entrar e fazer as suas compras.
Verá os seus pedidos na área de administração do WordPress em “WooCommerce – Pedidos”.
Insert Image
Parabéns, está pronto para lançar!
Por último, mas não menos importante – continue a melhorar o seu site!
Parabéns, acabou de descobrir como criar um site sozinho!As próximas duas etapas na sua agenda devem ser:
- Direcione tráfego para o seu site… aqui está uma lista de mais de 50 maneiras de direcionar o tráfego para o seu site
- Monetize o seu site… aqui estão 33 maneiras de monetizar um site